Transform Your Career
Learn to code from real experts and get that dream job you’ve been waiting for.
Apply now!
Learn to Code From Real Experts
At Inventive Academy, our coding
Our approach is to start off with the basics and build your knowledge and understanding layer-upon-layer with practical real-world examples solidified through project work. As you move through the program, you will be challenged with increasingly difficult and complex assignments that will require you to operate as a team. Through this iterative approach, you will graduate with the confidence in your skills that are only attained through continuous practice and learning.
Our Course Catalog.
What is Full Stack Engineering?
It wasn’t long ago that most engineering departments were filled with specialists who were either comfortable working on the front-end or back-end technologies but not both. The term “full stack” refers to the capability of a developer to interact with these technologies whether they be on the front-end or back-end, which in total comprise the full stack or full offering. In short, full stack developers are comfortable working with: databases, web servers, cloud concepts, and various programming languages including PHP, node.js, C#, HTML, CSS, JavaScript, etc.
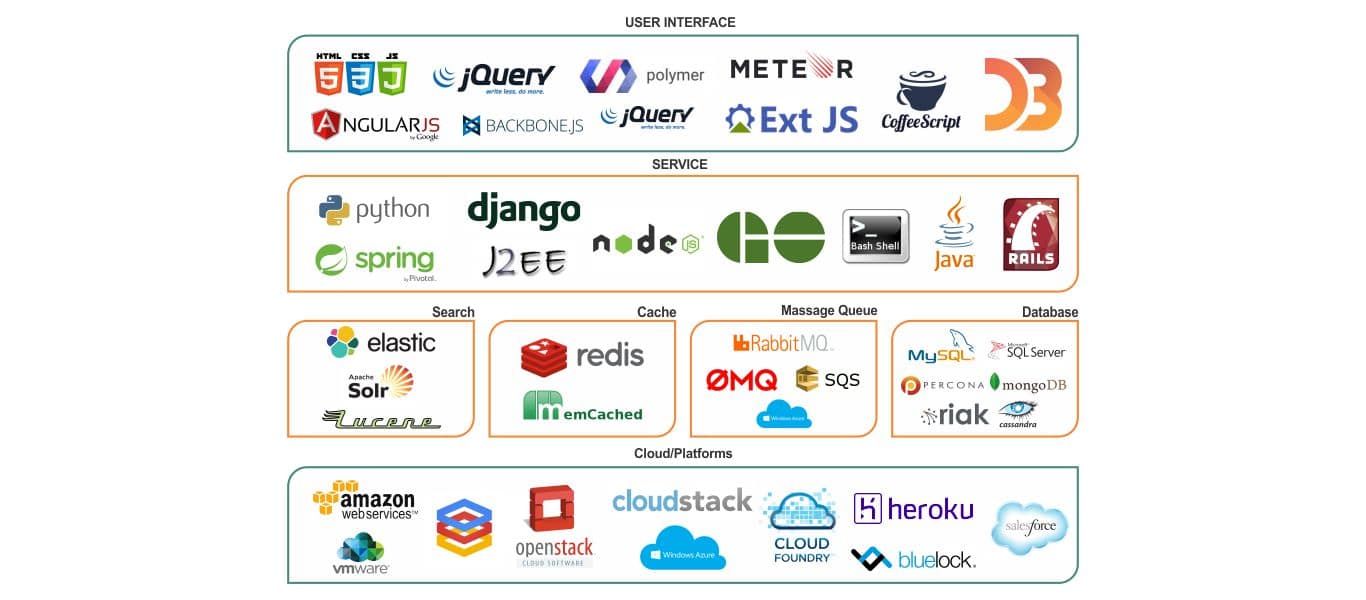
The graphic below demonstrates the different technologies at every tier in a typical web application. A Full Stack Engineer is capable of working at all levels and can deliver an entire web application from the User Interface tier down.
The Inventive Difference
Learn how to learn
Technology changes fast and if you aren’t always learning, you’ll get left in the dust! As a result, we not only teach you the fundamentals of how to learn to code and think like a programmer but also how to leverage resources to get answers to questions and stumbling blocks quickly.
Expert Instructors
It is absolutely imperative that you learn to code from people that have been embedded in the industry, working at small startups and large enterprises alike. This real-world experience will accelerate your journey to becoming a valuable team member in an engineering team.
Soft-skills Focus
Becoming a great programmer (hard skills) doesn’t necessarily guarantee you an amazing career. That’s why we focus on soft skills development throughout every class. You will learn how to plan your career, navigate the industry, and grow your brand in order to maximize your success.
Outcomes Oriented
Simply teaching you how to code in language X, Y, or Z doesn’t define success for us. We are 100% committed to positive outcomes for every student so long as you put in the effort required. Post-graduation, we will work with you to ensure you find a great job as a Full-Stack Software Engineer.
Team Work
Real software is built collaboratively by teams working together under one roof or spread out all over the world. We not only teach you how teams use the tools of the trade to coordinate their work effort but also strive to put you in many different working relationships and combinations to simulate a real work environment.
Relevant Curriculum
In an ever-changing industry, it is imperative that we constantly review and refine our program’s curriculum in order for it to stay relevant. This ensures that the experience you gain with us will position you with the most in-demand skills and experience necessary to land the dream job you are looking for post-graduation.
Layered Approach
Most students don’t learn every aspect of a given topic the first time around and we don’t expect you to either. It takes constant repetition and review in order for new skills to turn into knowledge that can be harnessed time and time again. Therefore, we layer skill-upon-skill and constantly reiterate what was previously learned in order for it to become second nature. Real-world projects cement that knowledge into something practical that you can see and use.
Project Based Learning
Solving problems with academic-oriented projects won’t prepare you for life in the field. For that reason, we strive to keep larger, business-aligned projects in your hands every step of the way. This approach ensures you will have the confidence to hit the ground running from the very first day on the job and be a valuable team member for the long haul.
Program Overview
Prep Course : Optional Self Study
Before class starts, we highly encourage you to take free courses in problem-solving, logic, and basic language fundamentals. You will be able to apply these preparatory skills to the Full Stack Immersive program.
Codecademy – Learn More

Treehouse – Learn More

Immersive Program : 26 week
During the 26 week program, you will learn to code as a Full-Stack Engineer and have a deep understanding of HTML, CSS, and JavaScript through a series of real-world projects that let you tackle: static websites, working with APIs, and developing web, mobile, and cloud-based applications. Along the way, we will work on your soft-skills development in order to maximize your success in getting a job and advancing in your career.
Student Expectations:
520 hours in-class
520 hours outside of class/independent learning
1040 hours total
Career Services
You will work with your instructor and a career services advisor to polish your personal brand, prep your resume, and perform mock interviews in order to be ready to hit the ground running during your job search.
Job Search : 3-6 months
We will help you to locate your first amazing job as a software engineer through our relationships with recruiters and local tech companies. We work with you to land your first gig!
Class Week by Week
Precourse : Prepare for your 1st day of Bootcamp
During the prep course, you will be solving logic problems, learning how to piece simple programs together, and learning the basics of the Javascript programming language. Software engineering is an art. Problem-solving is an aptitude. We can teach programming – but you need to determine how much you love solving hard problems before subjecting yourself to an immersive program.
Topics Covered:
- Program flow
- Logic problems
- HTML & CSS
- JavaScript basics
Week 1 : Intro to Full Stack Engineering & HTML
We take a quick look at the job you are training for. Some myths and perceptions that come with the title “Full Stack Engineer”. Think of this as a 100 level discussion of all the tools you will encounter in this job role. We will also look at best practices and approaches needed as a Full Stack Engineer.
Then, we’ll start our introduction to HTML and begin our first student project.
Topics Covered:
Intro to Full Stack Engineering
- Take a tour of technologies you will encounter as a Full Stack Engineer
- Learn what types of application a Full Stack Engineer can create
- Become familiar with the tools of the trade
- Introduce the Thayer Method or Flipped Classroom
- How to succeed throughout the bootcamp
- An overview of computer science fundamentals
Intro to HTML
- HTML basics
- Document Object Model
- Layout Tags
- Forms
- Buttons
- Learning to use the browser’s debugger
- How to test your work
Project 1 – Profile Site
- Build a single page profile site using HTML
Week 2 : Intro to the Terminal, File System, and Source Control
During this week, you will be exposed to working with the terminal, file system, and source control. You will learn how to navigate the file system using a GUI and the command console. You will also learn the importance of backing up your files to a source control system and an overview of how such systems are used in a team environment.
Topics Covered:
Intro to the Terminal and File System
- File and folder management in the GUI
- The basic command console
- Installing iTerm for a better command line experience
- How to navigate your file system from the command console
- How to manage files from the command console
Intro to Source Control
- What is source control
- The different types of source control
- How source control helps when working in teams
- Branching strategies for supporting larger code bases
- How to create a repository
- How to get a repository to your local computer
- How to commit files to your repository
- How to push your work to the source control repository
- How to set up GitHub
- How to merge between branches
Week 3 : Introduction to Cascading Style Sheets (CSS)
During this week, you will learn how to make HTML pages beautiful and consistent with CSS.
Topics Covered:
- What is CSS
- How to apply CSS to their HTML
- The basics of CSS
- The Box Model
- Positioning HTML elements with CSS
- Flexbox for better layouts
Week 4 : Intro to Agile Project Management
During this week, you will learn several ways to manage software projects.
Topics Covered:
- Types of software project management
- How the Agile project management system works
- Their role in agile projects
- How to manage an agile project using tools such as Trello
- What a user story is and how to write a good one
- A day in the life of an agile team
Week 4 (cont'd) : Hosting on GitHub
During this week, we will show you how to deploy your static websites on the internet for all to see.
Topics Covered:
- How to configure a repository for site hosting
- How to structure their web project for hosting on GitHub
- How to publish their work to the hosted website
Week 4 (cont'd) : Intro to the Internet
During this week, we will teach you the basic interactions when requesting a web page from the internet.
Topics Covered:
- The request lifecycle for web page requests
- The breakdown of elements in a web page request
- How DNS works
- How a web server receives a web request
- How domain name registration works
Week 4 (cont'd) : Intro to Responsive Web Design
During this week, we will show you how to build a website that works on desktop, tablet, and mobile environments without using any fancy frameworks such as Bootstrap.
Topics Covered:
- What is a responsive web design
- How to use CSS media queries
- How to set up breakpoints to target different screen resolutions
- What is mobile-first design
- Designing patterns for mobile-first web applications
Project 2 – Responsive Profile Site
- You will update the one-page profile site to be responsive
Week 5 : HTML & CSS Exercises
During this week, you will work through HTML & CSS exercises solving practical problems using basic HTML and CSS skills learned in previous weeks.
Topics Covered:
- How to setup breakpoints to target a mobile-first experience using a real-world web application
- How to take HTML markup that can’t be modified and apply CSS to create custom designs (the CSS Zen Garden Challenge)
Week 6 : Intro to Bootstrap
During this week, we will teach you how to quickly build websites that look great and provide a wonderful user experience using the Bootstrap framework.
You will build a real enterprise web page layout using HTML, CSS, and the Bootstrap framework.
Topics Covered:
- How to install Bootstrap
- Components provided in Bootstrap
- How to use the Bootstrap documentation to quickly learn different component configurations
- How to use icons in Bootstrap
- How to use different fonts with Bootstrap
- Browser plugins to make building web pages easier
Project 3 – Build an Enterprise Responsive Site
- How to debug existing sites for ideas
- How to leverage the Bootstrap framework to build complex layouts and functionality
- How to build the web page with a mobile-first mindset
- How to achieve pixel-perfect layouts when given an exact mockup to follow
Week 7 : Intro to HTML 5
During this week, we will teach you the new features in the HTML standard that make building media-rich, mobile-enabled, and SEO friendly web pages much easier.
Topics Covered:
- HTML 5 features
- Semantic page layout concepts
- Data attributes
- Audio and video elements
- Persistent local storage options
- Forms 2.0 elements
Week 8 : Intro to Javascript
During this week, we will teach you how to build applications with JavaScript
Topics Covered:
- What is JavaScript
- How to declare variables
- Data types, operators, and functions
- Program flow
- Events and timers
- Program structure
Week 9 : JavaScript Exercises
During this week, you will work through various exercises to reinforce the fundamentals learned during the previous week.
Topics Covered:
- How to declare different data types
- Find an element in an array
- Perform math using JavaScript
- How to manipulate strings
- How to alphabetize a string
- Splitting a string
- Creating an algorithm to find the longest word
- Converting money to coins
Week 10 : Parking Lot & Restaurant Simulators
During this week, you will work on building a parking lot and restaurant simulator using the concepts learned in previous weeks.
Project 4 – Parking Lot Simulator & Restaurant Simulator
- How to structure a larger application to maintain local application data
- How to work with arrays of data
- How to work with timers
- Breaking down large problems into smaller problems
- Writing functions that do only one thing
Week 11 : JavaScript and the Document Object Model (DOM)
During this week, we will teach you how to merge HTML and JavaScript to create applications with rich user experiences.
You will also tackle creating a project management board (Trello).
Topics Covered:
- Document Object Model (DOM) hierarchy
- How to manipulate the DOM
- How to build dynamic user interfaces
- How to store data in element attributes
- How to insert elements into the DOM
Project 5 – Building a Project Management Board (Trello)
- How to build an entire UI programmatically with JavaScript
- How to manipulate the DOM using UI elements
- How to manage data in your application
Week 12 : Animations in the DOM
During this week, we will teach you a few different approaches to animating elements in your HTML pages.
You will also build a program to drive a car around the block using skills learned in previous weeks.
Topics Covered:
- How to animate HTML elements using JavaScript
- How to animate HTML elements with CSS transforms
- How to animate HTML elements with CSS animations
Project 6 – Driving a Car Around the Block
- Collision detection
- How to work with a game loop
- Maintaining complex application state
- Controlling logic and application flow
- Simplifying application structure
Week 13 : Parking Lot Simulator with UI
During this week, we will teach you how to build a user interface to manage a complex simulations application.
Project 7 – Parking Lot Simulator with UI
- How to move objects around on the screen with either JavaScript or CSS
- Collision Detection
- How to work with a game loop
- Maintaining state for many objects in a single application
- Combining animation types on a single HTML element
Week 14 : Testing for JavaScript
During this week, we will teach you how to write unit and functional tests for JavaScript with Mocha and Chai.
Topics Covered:
- What is a software test
- Different types of tests
- What makes a good test
- How to mock and stub
- Running a test suite on your application
- The appropriate structure for a good test
- Software testing patterns
Week 14 (cont'd) : Intro to ES6 & 7
During this week, we will teach you about the latest and greatest JavaScript versions ES6 and 7.
Topics Covered:
- Declaring variables
- Constructors
- New array functions
- Managing scope
- Default parameters
- Template literals
- Multi-line string
- Enhanced object literals
- Arrow Functions
- Promises
Week 14 (cont'd) : Charting with D3
During this week, you will learn how to build reports using JavaScript and D3.js.
You will also learn how to build an administration dashboard with the D3 charting library
Topics Covered:
- What is D3.js
- How to build SVG reports
- Using dimple.js to simplify D3
Project 8 – Building an Administration Dashboard
Week 15 : Intro to jQuery
During this week, you will learn how to use jQuery to work with the DOM in a more streamlined manner.
Topics Covered:
- How to install jQuery
- How to use jQuery to simplify DOM manipulations and queries
- How to animate DOM elements using jQuery
Week 15 (cont'd) : Local Build Scripts with Gulp
During this week, we will teach you how to use Gulp to chain together local build steps such as transpilation, CSS compilation, unit test automation, and more.
Topics Covered:
- ES6 transpilation
- SASS compilation
- Unit test automation
- Static build asset creation
- Local web server configuration
- Image optimization
Week 15 (cont'd) : Intro to SASS
During this week, we will teach you how to better manage your styling assets on large sites using SASS.
Topics Covered:
- How to structure your CSS assets with partials
- How to use SASS variables
- How to use SASS functions
- Nesting styles
- SASS operators
Week 16 : Intro to Node.js
During this week, we will show you how you can use JavaScript outside of the browser environment for web server interactions and more.
Topics Covered:
- An introduction to Node.js and how to set up a simple node server
- How to use Express.js to create a full web application
- How to use Restify.js to create a web API
- How to use Commander.js to create command line applications
Week 16 (cont'd) : Infrastructure Management with Docker
During this week, we will teach you how to containerize your web applications using Docker.
Topics Covered:
- How to work with Docker images
- How to start a Docker image
- How to SSH into a container
- How to deploy your application into a container
- How to work with a container registry
Week 17 : Refactoring Project Management application to Node.js
During this week, you will learn how to host your Project Management (Trello) application into an Express and Restify application.
Project 9 – Refactoring Project Management (Trello) application to Node
- How to migrate a static site to a dynamic web application
- How to drive their application with an API
- How to host their application in a Docker container
Week 18 : Intro to Data Storage
During this week, we will teach you how to persist your application data to a durable storage tool.
You will also refactor your Project Management application to persist data to a data store.
Topics Covered:
- How to use a document data store (MongoDB)
- How to use a relational data store (MySQL)
- How to use RoboMongo to manage your MongoDB data
- How to use MySQL Workbench to manage your MySQL data
Project 10 – Add Data Persistence to the Project Management (Trello) application
- How to update an application to store its data
- How to update an application to read its initial data from a data store
- How to perform standard CRUD operations (create, read, update, delete)
Week 19 : Intro to Soft Skills & Team Dynamics
During this week, we will teach you soft-skills required to work in teams and get a job as a Full Stack Engineer.
Topics Covered:
- How to Work in teams
- Personality profiling
- What is the software development life cycle
- Modeling on the whiteboard
- Software estimation
- Branching strategies
- Advanced Git
- Pull requests on GitHub
- Resume writing
- Online profile readiness
Week 20 : Desktop apps with Electron
During this week, you will learn how to build a desktop application with Electron.
Topics Covered:
- How to build a simple desktop app with Electron
- How to open dialogs
- How to manage menus
- How to manage pages in your application
- How to manage data
Week 21 : Intro to React.js
During this week, we will teach you how to build a component-based user interface using React.js.
Topics Covered:
- How to install React.js
- How to build a simple React.js application
- How to manage state
- How to create components
Week 22 : Mobile apps with React Native
During this week, you will learn how to build mobile applications with React Native.
Topics Covered:
- How to install React Native
- How to setup a project
- How to build the application
- How to test the application
- How to deploy the application
Week 23 : Convert the Project Management Application to React
During this week, you will convert your Project Management (Trello) application to a React based application.
Project 11 – Convert Project Management application to React.js
- How to install and configure React.js in an existing project
- How to componentize existing application interfaces
- How to manage state and store data
Week 24-26: Final Project
The Final Project is a team-based project that is built from scratch. This greenfield project is chosen and prepped a month ahead of time per each team to ensure the project can be completed on time. This project is teacher guided, but student led.
Topics Covered:
- How to work as a team
- How to tackle a project from start to finish
- Exercise the full set of skills learned during the bootcamp, from the front-end to the back-end and everything in between.
Instructors

Andrew Siemer
Chief Executive Officer

Miguel Gonzalez
Chief Technology Officer
Student Life
Classroom Schedule
Hour 1 – Optional
- You will review the curriculum for the day through our student portal.
- Watch videos
- Review slides
- Go over exercises
- You will work with the instructor and students through any issues or challenges that you may have.
- You will work on homework projects.
Hour 2 – Class Begins – To the Whiteboards
- You will work through exercises on the whiteboards.
- Instructors will review your work and help you with any challenges you might have.
Hour 3 – Q&A – Review and Clarify
- You can ask the instructors and teacher’s assistants (TAs) clarifying questions to review material covered for the day.
- Instructors will dive deeper into topics to reinforce your comprehension of the topics covered.
Hour 4 – In-class Project / Homework Time
- You will work on in-class projects that reemphasize the material covered for the day.
- You will work on homework and projects.
Hour 5 – Q&A – Prep for Next Day Material
- You can ask questions about the day’s material after having spent time on your homework and project assignments.
- Instructors will prepare you for the next day’s material.
Non-ClassRoom Expectations
520 Hours – Outside Class Study / Homework / Project Work
As is the case with normal college classes, please consider time spent on homework and projects to be just as important if not more important to class time. The general rule is 1 hour of outside classroom study time for every 1 hour spent in class. This rule does not necessarily apply to every student, however, it is very important that you spend enough time to complete your assigned work and keep up with the class. Studying can be applied throughout each class day, during non-class days, and on weekends. Teachers and Students are generally available through our group chat tool. You are also highly encouraged to form periodic working sessions with fellow students in order to ensure mastery of the topics that are covered in class and completion of homework and individual and team project work.
Career Coaching
The most important objective for us is to get you into your new career post-graduation. For that reason, we work with you from day 1 to prepare you to go to work in the software engineering field and don’t stop until you get that gig. Graduation certainly isn’t the end of our relationship as we consider each student a member of our alumni network. We work with various local, specialized recruiters and staffing agencies so that you can cast as wide a net as possible.
Your Personal Brand
By the end of your program, we will have built and polished your online brand with projects completed throughout the class. You will use this online portfolio to highlight accomplishments as you interview and present yourself to potential employers.
Mock Interviews and Coaching
Mock interviews are the best thing for you to experience in order to feel comfortable when you are in front of a hiring manager. That way when you find a company that really excites you, interviewing will seem easy and you will shine! At the end of each mock interview, we coach you to help prepare you better for the next time around. Practice makes perfect! ?
Dates Offered
No Events
Tuition
Virtual – Full stack immersive (With Node) – 26 Week Program
$11,000 regular price
Onsite – Full stack immersive (With Node) – 26 Week Program
– On hold until further notice
$13,000 regular price ( now $9,999! )
Make sure you check out our Financing and Scholarships sections below to see what options you have to pay for the program and if you qualify for any further deductions or possibly a full scholarship!
Financing
There are many different ways that you can pay for the program. If you don’t see an option below that suits your needs, please reach out to us and we will make sure to point you in the right direction. We are 100% committed to positive outcomes for every student and don’t want your current financial circumstances to get in the way of this life-changing opportunity. Let us know how we can help!
Helpful Articles:
- Student Loans for Coding Bootcamps
- 5 Crowdfunding Sites that Will Destroy Your Student Loan Debt
- Why Your Boss Should Pay for Code School
- 3 Tips to Crowdfund a Bootcamp Loan
Option 1 - Pay Up Front
Virtual Class – $11,000 regular price
Onsite Class – $13,000 regular price (now $9,999!)
We accept credit cards and require a 3% processing fee.
Option 2 - Pay in Installments
The installment plan requires an initial payment of 25% of the class tuition up-front before class starts and then 3 more payments at the end of the first, second, and third months of class.
Virtual Class – $2,750 in 4 equal installments
Onsite Class – $3,250 in 4 equal installments
Payment Schedule:
- 1st Payment – Before class starts
- 2nd Payment – End of month 1
- 3rd Payment – End of month 2
- 4th Payment – End of month 3
Option 3 - Pay by Crowdfunding
GoFundMe – Learn More
GoFundMe is the biggest personal crowdfunding website. There are no deadlines or goal requirements with GoFundMe, and you keep every donation you receive. With no penalties for missing your goal — it’s possible to put whatever funds you receive toward your student loan repayment.
GoGet Funding – Learn More
Even though it’s possible to run a campaign if you are in the United States, this platform features a large number of non-U.S. fundraisers for tuition and student loans. Dollar amounts are relatively low as well. If you have a Stripe account, you can choose to use that to receive donations instead of PayPal.
Loan Gifting – Learn More
Just what it sounds like, LoanGifting is designed to pay down student loan debt. However, recipients don’t just take the money and (potentially) party with it. LoanGifting connects with your student loan account, and the payments go directly to reducing your student loan debt. LoanGifting says that a $100 gift to a recipient results in a $300 benefit on a 13-year loan term.
Scholarships
We are committed to making a difference in the representation amongst those in the tech community by providing full scholarships to one of our programs. Follow the links below to see the full details of each scholarship program.
If you fit any of these programs please sign up. These are tough programs to be accepted into but we encourage everybody to try. The good news is, if you qualify but aren’t granted a scholarship, you will get a 10% discount just for applying!
Only one discount may be applied at any time.
We try award one scholarship slot for every 10 non-scholarship paid students.
How to Apply
Applying is easy; just complete steps 1 thru 4 on our application page and a student advisor will be in touch with you shortly. We look forward to meeting you!
FAQ
1. In the online course, is the instruction delivered through videos and would I have the ability to rewind or rewatch later?
You have the ability to rewind and re-watch as many times as needed.
2. How are absences treated in the in-person class? Tardiness?
Formally, attendance is a part of the grade. Primarily because if you miss 5 days of class…and you are struggling in general…you may not be able to catch up.
Informally, you can communicate to your teacher “I am running 5 minutes late” …or 60 minutes late. No problem! If you are doing well in class, keeping up, contributing, etc. – we can work with you.
3. Are coffee/snacks available for students?
Coffee is provided in the in-person class.
A lot of students (and teachers) have food delivered. There are enough breaks during class that you can eat without missing class.
4. Do you feel either class type are equally likely to lead to employment?
5. Are classes held on holidays?
6. Is a laptop required?
All of the other tooling we use is free.
7. Where are the in-person classes held?
The in-person classes are held at the Inventive Academy office located at 7701 N Lamar Blvd, Suite 500, Austin Texas, 78752.